Overview
Role
What’s Flourish?
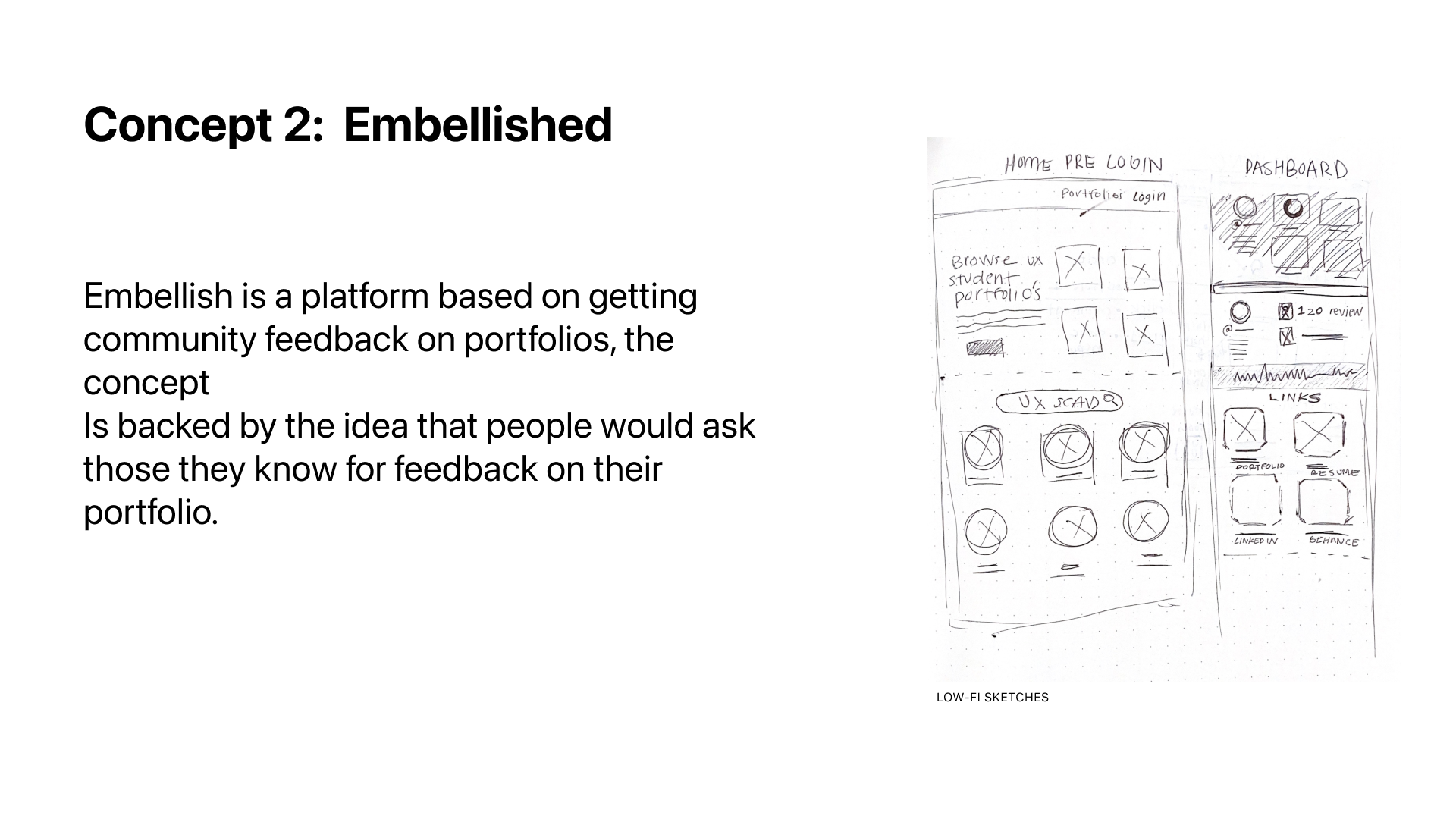
Flourish is a platform based on getting community feedback on portfolios, the concept Is backed by the idea that people would ask those they know for feedback on their portfolio.
UI Designer
Team
Amadeus Cameron, Nina Otto, Natalie Luong
Tools
Figma,
Adobe Illustrator Adobe Photoshop
Initial Scope
We assumed that after school, people entering the field would be burnt out. We tested and challenged that assumption through our approach to research.
Our Goal
Understand what our alumni feel as they enter the UX Design field, with a broad scope to be mindful of cognitive bias. Develop questions that could help us understand whether they’ve experienced burnout.
Discovery Reframe
With the initial discovery from users, we learned that the actual process of preparing for the application process can be more painful than the job hunt itself. Following methods that others have performed, like creating a portfolio, case study slideshow, applications, LinkedIns, interview preparation, and following through to phases of negotiating and accepting job offers.
How Might We
Create a tool that can aid students to create content that showcases their skills in a compelling way?
How Might We
Help students feel like they are moving forward through the process by sharing their work with people they choose?
Ideation
Using our insights, we began to ideate on ways to attack the issues our target audience faces in the application process. We had a lot of different and interesting approaches to our challenge in this stage - exploring ways to attack it from different POVs. We came down between 2 concepts Bit by Bit and Embellish; The latter evolving into Flourish.
Testing
We wanted to understand how people utilize our portfolio reviewing platform in a test that takes them through our platform's main features, commenting and reviewing a peer’s portfolio, as well as receiving a
portfolio review.
How does feedback help overall progress and improve their portfolios?
We tested 4 different areas: giving feedback, receiving feedback, low-fi feedback, and, card sorting.
Based on our teams’ research and testing we came to a finalized decision on how people take feedback and improvements to incorporate into our platform.
Rebuild
Our team seemed to have a bit of a brick wall while finalizing our UI and its structure, so we inevitably went back to the drawing board to help get us past this obstacle.
This was a complicated process and took many back and forth to finalize design decisions. The biggest struggle was getting the information architecture on our platform; after a while, we got how everything should flow in our platform.
one positive that came out of this situation was a new and improved brand identity. We began to incorporate our new ideas and branding as we came to a finalized platform.
Final Iteration
Our team seemed to have a bit of a brick wall while finalizing our UI and its structure, so we inevitably went back to the drawing board to help get us past this obstacle.
This was a complicated process and took many back and forth to finalize design decisions. The biggest struggle was getting the information architecture on our platform; after a while, we got how everything should flow in our platform.
one positive that came out of this situation was a new and improved brand identity. We began to incorporate our new ideas and branding as we came to a finalized platform.